nginx下如何部署vue项目
更新日期:2023-12-17 10:29:26
来源:互联网
vue文件怎么运行?
vue文件怎么运行呢?下面就跟《吾爱小阮》一起来看一看吧。
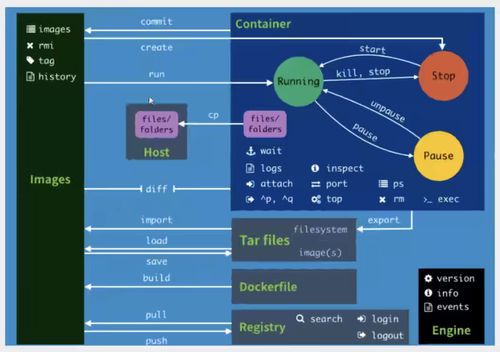
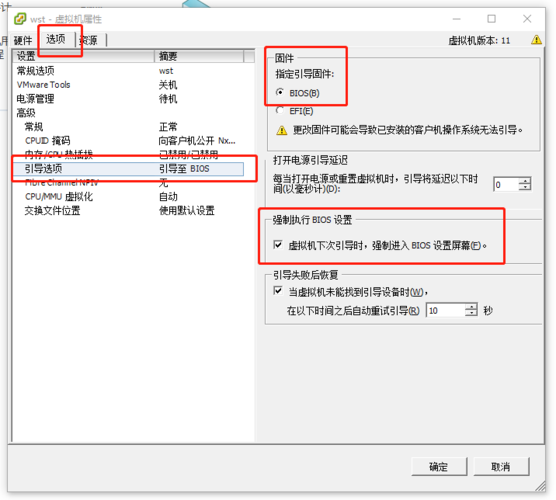
 (图片来源网络,侵删)
(图片来源网络,侵删)工具/原料
PC
方法/步骤
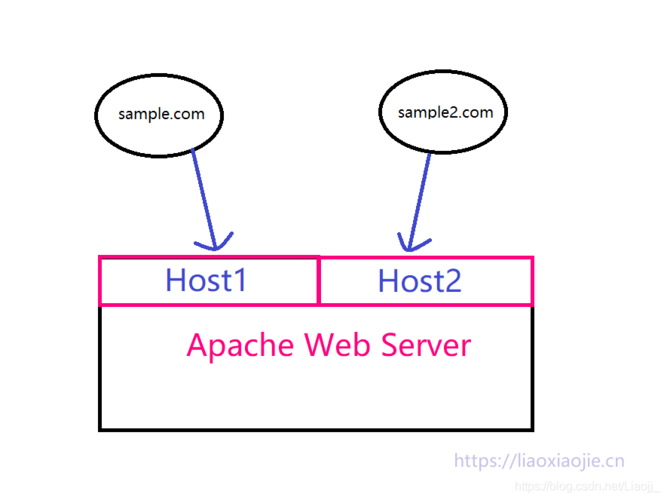
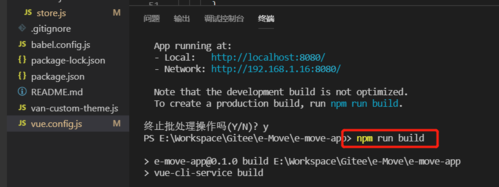
 (图片来源网络,侵删)
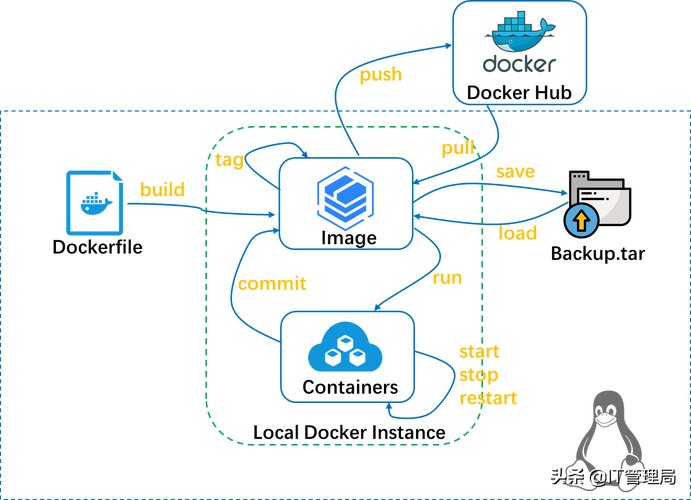
(图片来源网络,侵删)1、第一,列出来我们需要的东西: node.js环境(npm包管理器)vue-cli 脚手架构建工具cnpm npm的TB镜像
2、如果你是用vue-cli webpack builid之后,放到web服务器,访问index.html就可以运行了。
3、常见的web服务器有tomcat,nginx等。推荐使用nginx。
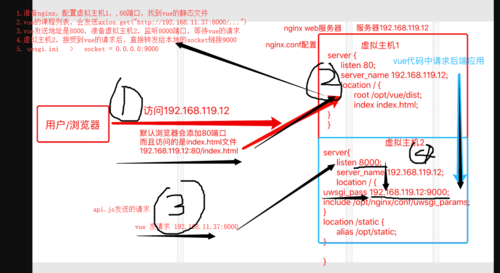
 (图片来源网络,侵删)
(图片来源网络,侵删)前端部署和发布流程?
前端部署和发布的流程
第一步:用前端开发工具打包(我是vscode) npm run bulid第二步:启动Tomcat
1.
启动tomcat,直接双击startup就可以
2.
将打包好的应用程序放在tomcat的webapps目录下
3.
启动tomcat,进入Tomcat Web应用程序管理者,就可以看到放到tomcat目录下打包好的程序
步骤:
打包和压缩:将前端代码打包成可执行的二进制文件,通常是通过构建工具(如npm、DJI等)执行。通常会使用打包工具来检查代码是否符合特定格式,如js、vue、react等,并将它们压缩成一个或多个文件。
上传:将打包好的文件上传到服务器,通常是通过Web服务器(如nginx、Apache等)执行。
验证和测试:验证文件是否包含所需的功能和错误,例如语法错误、文件缺失等。同时,进行单元测试和集成测试以确保代码的质量。
发布:发布是将前端应用程序部署到Web服务器或云环境的过程,这通常需要手动或自动完成。手动发布通常是将文件上传到服务器,然后启动一个命令行程序来安装应用程序。自动发布可以使用云服务提供商提供的部署工具,如AWS Lambda、Microsoft Azure Functions等。
前端上线流程
上线流程
生产构建:
1.合并(css module会为每一个module创建一个style节点,把所有的style合并为一个css文件)
2.抽取(把合并后的css文件从js中抽取出来)
3.压缩(js、css要压缩)
1. 代码编写:前端开发人员编写和测试代码,确保代码的功能和质量符合需求。
2. 代码托管:将代码提交到代码托管平台,如Git、SVN等。
3. 版本管理:在代码托管平台上进行版本管理,保证不同版本的代码可以被追踪和管理。
4. 自动化构建:使用自动化构建工具(如Webpack、Gulp、Grunt等)将代码进行打包、压缩、优化等处理,生成可部署的静态资源文件。
5. 部署到测试环境:将静态资源文件部署到测试环境中,进行功能测试和性能测试。
从事网站开发的师兄们,敢问怎么创建一个php项目呢?
开发网站需要服务器,数据库,和开发语言
1、购买服务器
2、搭建php开发环境,搭建nginx,安装数据库比如mysql monodb redis。
3、前端开发使用html,css,javascript 现在都有成熟的框架可以使用,比如vue react等
4、需求分析
5、UI界面设计
6、编写代码
7、调试测试
8、上线运行
到此,以上就是《吾爱小阮》对于nginx怎么部署vue项目的问题就介绍到这了,希望这3点解答对大家有用。
- win11驱动安装教程1次
- xp系统安装教程1次
- win11安装安卓app教程1次
- 显卡天梯图2022年03月最新完整版0次
- win11卸载网卡驱动教程0次
- win11隐藏账户详细教程0次
- 电脑麦克风没声音怎么办0次
- win11文本框无法输入解决方法0次
- win11此站点的连接不安全解决方法0次
- win11关屏保详细教程0次
周
月